Je vous propose ce
tutoriel pour installer Joomla 2.5 pas à pas avec toutes les captures d’écrans. On estime que
Joomla 2.5 est la plus aboutie de toutes les versions, car elle bénéficie d’une souplesse dans la mise à jour et de la transition des templates. On peut
convertir facilement un template Joomla 1.5 en Joomla 2.5. En fin de compte, il est plus facile de
mettre à jour vers Joomla 2.5 que sous Joomla 1.6 ou 1.7.
Joomla 2.5 apporte son lot de nouveautés telles qu’une meilleure gestion des catégories et des options plus complètes pour configurer les articles. On bénéficie d’une meilleure intégration de la librairie MooTools. Pour
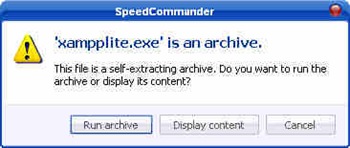
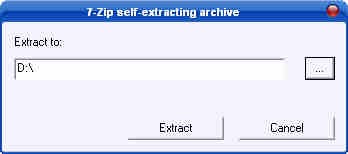
installer Joomla 2.5, commencez par télécharger l’archive sur le site de Joomla (
http://joomla.org). La version française est aussi disponible, décompressez cette archive :

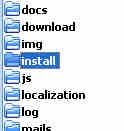
A l’intérieur du dossier décompressé, vous verrez tous les fichiers de
Joomla 2.5. Nous allons
installer Joomla 2.5 en local avec le serveur web
Xampplite. Dans le répertoire de
xampplite, vous verrez un répertoire
htdocs :

C’est à l’intérieur de ce répertoire que vous devez mettre tous vos sites web. Accédez à ce répertoire et créez un nouveau dossier appelé
joomlatest :

A l’intérieur de ce répertoire, vous allez copier tous les fichiers de Joomla 2.5 :

Maintenant, on va créer la base de donnée MySQL pour
installer Joomla 2.5. Si vous avez correctement installé
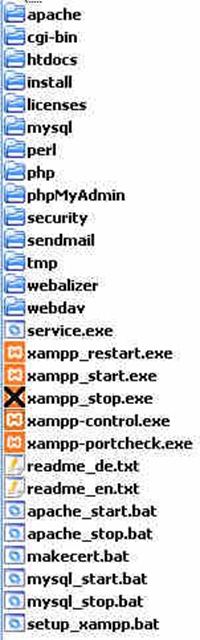
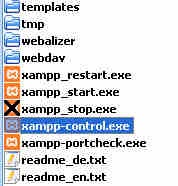
xampplite, vous pouvez le lancer en cliquant sur l’icône
xampp-control.exe dans son répertoire principal (
celui de xampplite) :

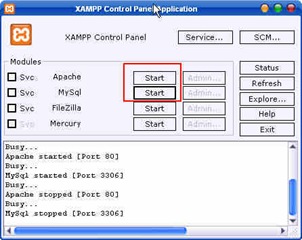
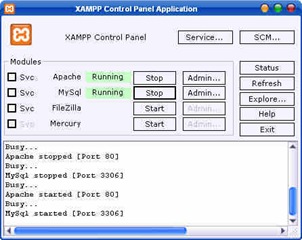
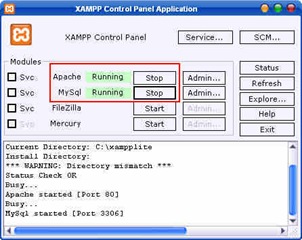
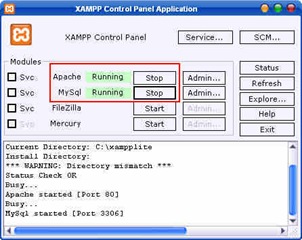
Lancez-le et activez le serveur Apache et la base de donnée MySQL en cliquant sur les boutons
Start à coté de leur noms :

Ensuite, lancez votre navigateur et accédez à
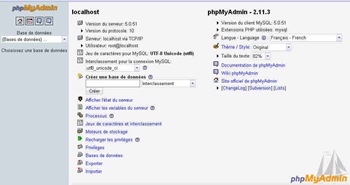
PhpMyAdmin qui est l’interface graphique pour votre base de donnée. L’adresse pour y accéder est
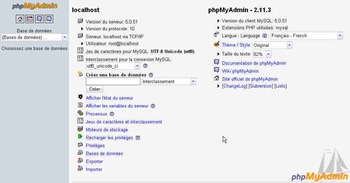
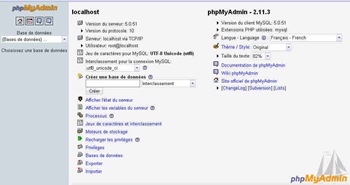
http://localhost/phpmyadmin, vous verrez la page suivante :

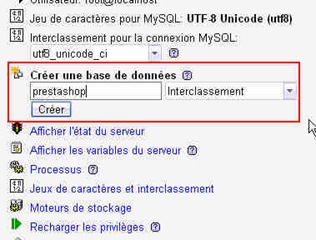
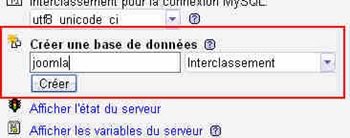
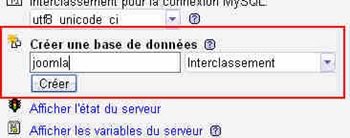
Dans le champs
Créer une base de donnée, entrez le nom
joomlatest et cliquez sur
Créer :

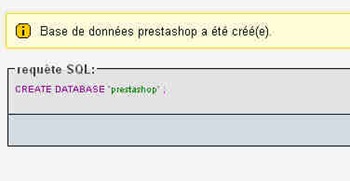
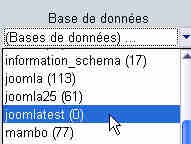
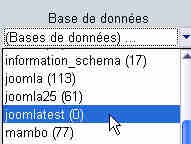
Votre base de donnée
joomlatest doit s’afficher dans la liste des base de données dans
PhpMyAdmin :

Maintenant, on va entrer dans
l’installation de Joomla 2.5. Toujours dans le navigateur, tapez l’adresse
http://localhost/joomlatest (
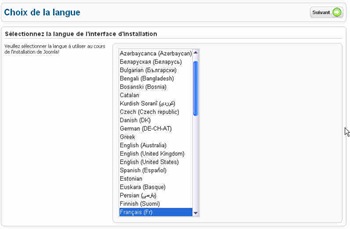
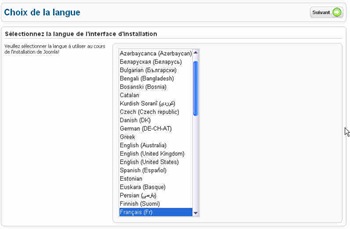
c’est le nom du répertoire qui contient les fichiers de Joomla dans le dossier htdocs). Vous devriez voir la page suivante :

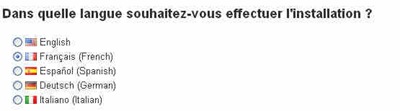
Dans cette page, vous pouvez choisir la langue de votre site Joomla 2.5, choisissez le
Français et cliquez sur
Suivant. Ensuite,
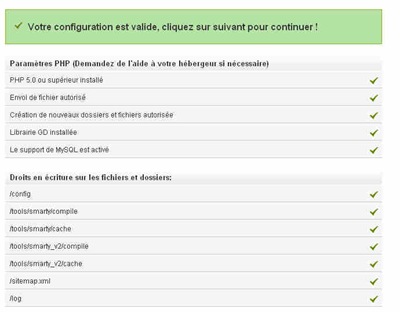
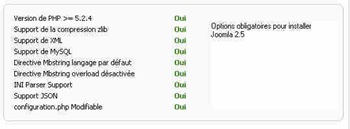
Joomla 2.5 vérifie que votre serveur web et votre base de donnée MySQL possède les composants requis pour
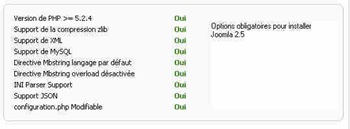
installer Joomla. Dans la première partie, tous les options doivent dire
OUI en vert. La seconde partie contient les
paramètres recommandés, cela signifie que vous pourrez toujours
installer Joomla 2.5 s’il y a un problème avec ces paramètres recommandés, mais il vaut mieux qu’ils soient activés :


Une fois que vous êtes sûr que tous les paramètres remplissent les critères pour
installer Joomla 2.5, cliquez sur
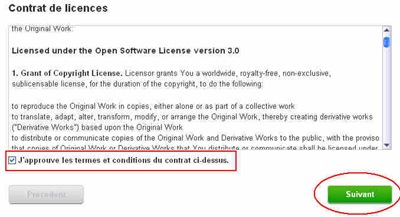
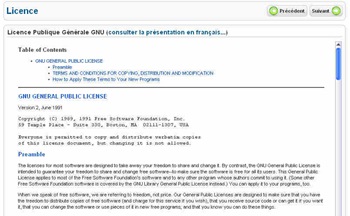
Suivant et vous verrez la page de la licence GPL. Vous pouvez passer cette étape en cliquant sur
Suivant :

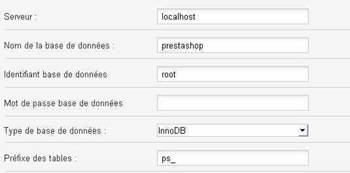
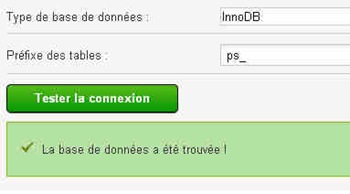
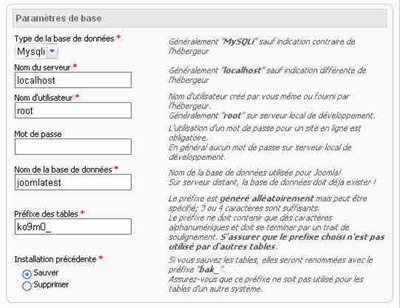
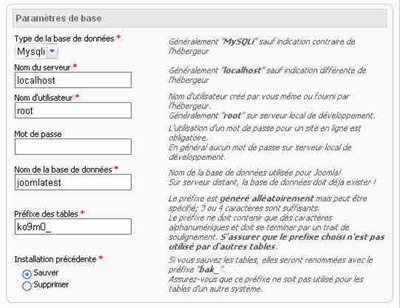
Dans la page suivante, Joomla vous demandera les informations pour accéder à la base de donnée. Pour une
installation locale de Joomla, ces informations sont :
- Hôte : localhost
- Utilisateur de la base de donnée : root
- Nom de la base de donnée : joomlatest
Ces informations peuvent être différentes selon votre hébergeur web, demandez à ce dernier pour connaitre vos identifiants pour la base de donnée :

En dessous des informations pour la base de donnée, vous verrez une option intitulée
Installation Précédente avec l’option
Sauver ou
Supprimer. Cette option est utilisée quand vous
installez Joomla 2.5 sur une base de donnée qui contient déjà une version de Joomla. Ainsi avec cette option, vous pouvez spécifier si vous voulez sauver ou supprimer les tables de l’ancienne base de donnée. Cliquez sur
Suivant une fois que vous avez fini.
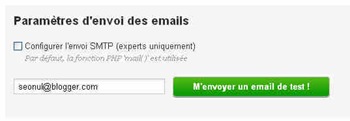
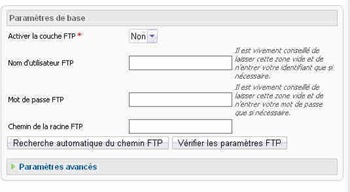
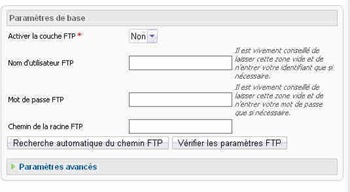
La page suivante permet d’activer la couche FTP de Joomla, mais elle est uniquement nécessaire quand vous n’avez pas certaines permissions sur votre serveur web. La plupart des utilisateurs passent cette étape et donc, cliquez sur
Suivant :

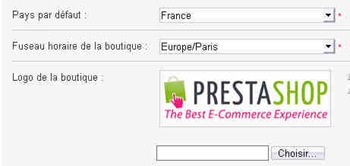
Dans la page suivante, vous configurez le nom du site. En cliquant sur
Paramètre Avancé – Optionnel, vous pouvez aussi fournir une description et les mots-clés liés à votre site Joomla :

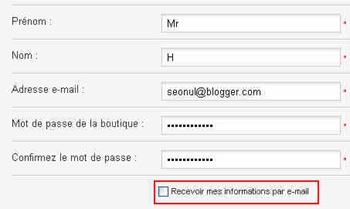
En bas, vous devez configurer l’adresse mail, le nom d’utilisateur pour l’administrateur et son mot de passe pour l’administration de Joomla. Faites attention, choisissez un bon nom d’utilisateur et mot de passe, car sans eux, vous ne pourrez pas vous connecter à l’administration de Joomla :

Tout en bas de la page, vous avez le choix d’installer des données d’exemple d’un site Joomla. Les débutants doivent installer ces données d’exemples pour avoir un aperçu des possibilités de
Joomla 2.5. Pour les expérimentés en Joomla, cette étape n’est pas nécessaire :


Une fois que vous avez terminé vos réglages sur cette page, on passe à la dernière étape pour
installer Joomla 2.5. Cliquez sur
Suivant. La dernière étape vous demande de supprimer le répertoire
installation qui se trouve dans le dossier principal de Joomla. Vous pouvez le supprimer comme c’est indiqué ou faire comme moi, le renommer en
–installation pour avoir le même résultat :

Renommer le répertoire installation :


Une fois que c’est fait, vous pouvez vous connecter à la partie Administration de Joomla en cliquer sur
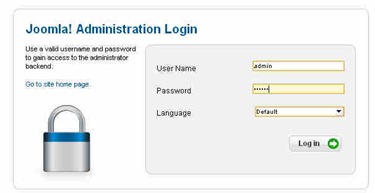
Administration dans la dernière page de l’installation :

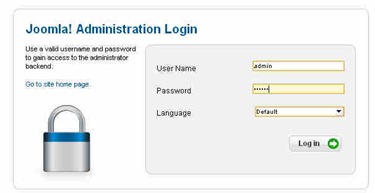
Vous verrez un login de connexion où vous devez fournir le nom d’utilisateur et mot de passe que vous aviez configuré précédemment :

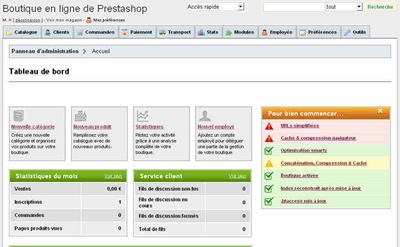
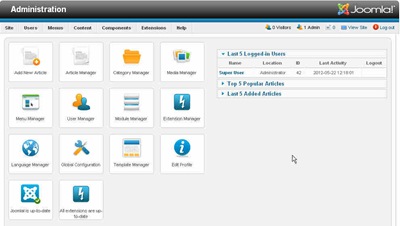
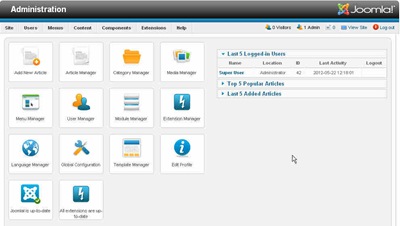
Et vous accéderez à l’administration de Joomla :

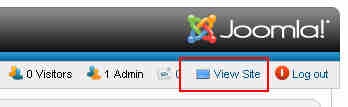
Sur le coté supérieur droit de l’administration de Joomla, vous verrez un lien intitulé
Voir site ou
View Site qui vous permet de voir la partie publique de
Joomla 2.5 :

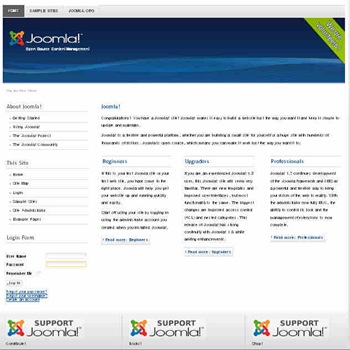
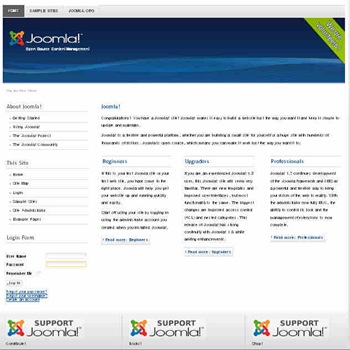
Et vous pourrez admirer le template par défaut de Joomla 2.5 avec les données d’exemples pour vous montrer les possibilités de Joomla :

Vous venez
d’installer Joomla 2.5 et toute la procédure ne vous prendra que 15 minutes si vous êtes habitués. Je vous propose également une vidéo pour
installer Joomla 2.5 et vous verrez que cela m’a pris à peine 6 minutes.
Vidéo pour installer Joomla 2.5
Tutoriel vidéo pour installer Joomla 2.5
Et voilà, on a terminé toutes les façons d’installer Joomla 2.5.
Pour aller plus loin, je vous recommande d'acheter l'un des meilleurs livres sur Joomla qui est Joomla! 2.5 - Créez et administrez vos sites Web par Didier Mazier. De nombreux aspects importants de Joomla 2.5 y sont abordés, notamment le fameux ACL (Permissions et droits des utilisateurs) qui peuvent sembler complexes pour les débutants.
Les commentaires sont là si vous rencontrez toujours des problèmes pour installer ou mettre à Joomla 2.5.