Cet article est le second d'une série pour modifier un thème Wordpress avec Dreamweaver. Dans le premier, nous avons configuré Dreamweaver avec Wordpress et montré les options du Code Hinting qui permet d'insérer facilement du code propre à Wordpress. Dans ce second article pour personnaliser un thème Wordpress avec Dreamweaver, nous ajouterons un logo, des styles pour l'entête et un menu.

Ajouter un logo dans Wordpress avec Dreamweaver
La plupart des thèmes Wordpress utilisent un titre et une description au format texte qui peut être configuré dans les réglages généraux de Wordpress. Si vous savez créer des images avec des logiciels tels que Photoshop ou Illustrator, vous pouvez créer facilement un logo personnalisé pour votre blog. On vous décrit principalement comment créer un logo et l'insérer dans votre blog Wordpress.
Déterminer la hauteur du logo pour Wordpress
Le logo sera inséré dans le fichier header.php qui se trouve parmi les fichiers du thème MyTheme. Suivez les étapes suivantes pour déterminer la hauteur de votre logo pour votre thème Wordpress :
- Dans Dreamweaver, ouvrez le fichier index.php qui se trouve dans le répertoire racine.
- Cliquez sur le bouton Live View dans la barre d'outils Document pour afficher la page dans ce mode.
- Cliquer sur Inspect pour vérifier le CSS sur la page.
- Positionnez le curseur de la souris sur le petit nuage dans l'entête en dessous du lien Privacy Policy qui est situé sur le coté supérieur droit.
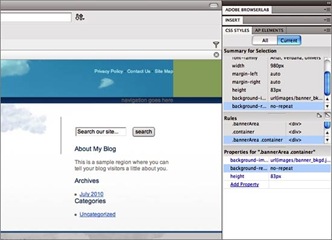
- Dans le panneau CSS Styles, cliquez sur Current et cherchez
.bannerArea .containerdans Propertie situé en bas du panneau.
Notez que la propriété height configure la hauteur pour que l'élément DIV soit de 83 pixels. C'est la hauteur maximum pour le logo de votre blog Wordpress.
Note : Si vous ne voyez pas les propriétés dans le panneau CSS Style, vous devez le réduire pour qu'il s'adapte à la vue.
Créer le logo pour personnaliser votre thème Wordpress
En utilisant Adobe Illustrator (ou Photoshop), créez un nouveau fichier avec une hauteur de 83 pixels. La largeur est à votre convenance (mettez 300 pixels par exemple).
Les étapes pour créer un logo Wordpress dans Illustrator :
- Choisissez Fichier/Nouveau et donnez un nom à l'image. (Etant donné que ce sera un fichier pour le web, assurez-vous de sélectionner Web dans le New Document Profile).
- Cliquez sur Ok.
- Sélectionnez l'outil Type et entrez le texte Company Blog. Mettez-le forme et changez sa couleur si vous voulez.
- Ajoutez une icône logo à partir du panneau Symboles (Fenêtre/Symboles).
- Pour exporter l'image à partir d'Illustrator, choisissez Fichier/Enregistrer pour le web.
- Dans la boite de dialogue d'enregistrement pour le web, sélectionnez PNG-24 à partir des réglages prédéfinis et exportez le fichier sous le nom blog_head.png dans le dossier images de votre thème Wordpress.
Insérer le logo dans votre thème Wordpress
Maintenant que vous avez un logo, vous pouvez l'utiliser dans votre thème Wordpress.
- Retournez dans Dreamweaver, ouvrez le fichier header.php dans le dossier MyTheme en utilisant le panneau Fichiers. Ce fichier contient le début de la page, à savoir, l'entête et la barre de navigation.
- Cliquez sur le bouton Code View dans la barre d'outils Documents pour basculer en mode Code.
- Cherchez et supprimez le code suivant :
<p class="title"><a href="<?php echo get_option('home'); ?>/">
<?php bloginfo('name'); ?>
</a><br />
<span class="description">
<?php bloginfo('description'); ?>
</span></p>
- Après la suppression, assurez-vous de positionner le curseur à cet endroit.
- Pour insérer le nouveau logo dans Wordpress, choisissez Insert/Image (ou utilisez les raccourcis Ctrl+Alt+I) et parcourez dans le dossier images de votre répertoire MyTheme et sélectionnez le fichier blog_head.png que vous venez de créer.
- Si vos préférences d'accessibilité vous demander d'entrer un texte alternatif pour l'image, entrez le nom de votre blog ou une description. Ce texte peut être optimisé pour booster votre référencement Wordpress.
- Cliquez sur le bouton Split dans la barre d'outils Document pour voir cote à cote les vues Design et Code. Le mode Design affichera votre logo dans l'entête de Wordpress.
Créer un lien sur le logo de Wordpress
Maintenant, vous avez besoin de lier votre logo à la page d'accueil de votre blog Wordpress. Les internautes ont l'habitude de cliquer sur le logo d'un blog Wordpress pour retourner à la page d'accueil. Vous pouvez utiliser un lien statique ou dynamique. Cependant, un lien statique ne fonctionnera plus si vous décidez de changer l'URL de votre blog. Un lien dynamique permet de créer facilement des menus dans Wordpress et vous pourrez changer chaque page sans perturber toute la structure, car l'ID interne restera la même. Cependant, le lien dynamique augmente les requêtes vers la base de donnée de Wordpress.
Suivez ces étapes pour créer un lien dans votre logo Wordpress qui pointe vers la page d'accueil.
- Dans le Design View, sélectionnez le logo en cliquant dessus.
- Dans l'inspecteur de propriété (en bas), changez le lien vers http://votreblog.com
- Ce lien ne changera indépendamment de la structure de Wordpress à moins que vous ne le modifiez de nouveau à la main.
- Pour créer un lien dynamique relatif à la page d'accueil de votre blog dans votre logo Wordpress, effacez le lien que nous venons de créer dans l'inspecteur de propriété.
- Basculez en mode Code View et positionnez le curseur en face de la ligne <img src="images/blog_head.png
- Insérez le code suivant :
<a href="<?php echo get_option('home');?>">
- Ce code permet d'aller à la page d'accueil qui est spécifié dans les réglages de Wordpress. Dans la balise img, ajoutez border="0" pour supprimer la bordure autour de l'image.
- Enfin, ajoutez une balise </a> après la balise image.
Donc, le code complet doit être comme le suivant :
<a href="<?php echo get_option('home');?>"><img src="images/blog_head.png" width="300" height="83" alt="company blog" border="0" /></a>
La dernière étape est de changer le chemin relatif de l'image logo en un lien absolu. Actuellement, votre blog recherchera l'image du logo dans le sous-dossier images par rapport à la page actuelle. Les Permaliens de Wordpress peuvent être configurés de nombreuses manières; et pour s'assurer que le logo s'affichera correctement sur chaque page indépendamment de la structure de vos Permaliens, vous avez besoin de mettre un lien absolu pour le logo Wordpress.
- Modifier l'attribut src de la balise image comme le suivant :
<a href="<?php echo get_option('home');?>"><img src="<?php bloginfo('template_url'); ?>/images/blog_head.png" width="300" height="83" alt="company blog" border="0" /></a>
Le code bloginfo('template_url') permet de dire à Wordpress de chercher l'image du logo dans le répertoire du thème Wordpress qui est activé par défaut. Et étant donné que ce dossier possède le sous-dossier images, le logo s'affichera correctement dans chaque page de votre blog.
Prévisualiser le logo de Wordpress
Maintenant, on est prêt à tester la page index.php avec notre nouveau logo.
- En premier lieu, assurez-vous que votre serveur local est lancé pour qu'on puisse afficher correctement le blog Wordpress en local.
- Cliquez sur le fichier index.php s'il n'est pas déjà ouvert dans Dreamweaver et basculez en mode Live View pour prévisualiser la page.
- Pour tester le lien, faites Ctrl+ clic sur le lien Hello World. Worpdress affichera la page test du blog.
- Maintenant, faites un Ctrl+clic sur le logo de votre blog et vous verrez que vous retournerez à la page d'accueil de votre blog Wordpress.
Modifier les styles des titres des articles Wordpress avec Dreamweaver
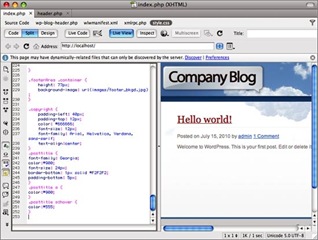
Les titres de vos articles Wordpress doivent être stylés pour attirer l'attention de vos lecteur. On peut facilement changer la police de caractère, la couleur, l'espace et la bordure avec les feuilles de styles CSS. Le titre des article sur la page d'accueil (index.php) et la page d'archive (archive.php) utilisent les balises H2 avec la classe CSS pagetitle. Le titre des articles individuels utilisent la balise H1 pour optimiser le référencement Wordpress et la classe pagetitle est aussi appliquée à cette balise H1.
Le code pour les titres des articles Wordpress dans le fichier index.php du thème Wordpress MyTheme est le suivant :
<h2 class="posttitle"><a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a></h2>
En appliquant la classe posttitle à la fois aux balises H1 et H2, on peut changer rapidement les titres des articles sur chaque page tout en préservant les styles pour les balises normales H1 et H2. L'image ci-dessous affiche les styles pour les titres par défaut du présent thème Wordpress.
Pour changer le style du titre de l'article, vous avez besoin de créer la classe posttitle dans le fichier style.css.
- La page index.php étant toujours ouverte et le mode Live View toujours actif, cliquez sur le bouton Inspect dans la barre d'outils Documents.
- Positionnez le curseur sur le lien Hello World! et cliquez dessus.
- Dans le Tag Selector situé en bas de la fenêtre Document, vous verrez la ligne <h2.posttitle>. Cela indique qu'une classé nommée posttitle est appliquée à la balise H2.
- Cliquez sur le bouton Split View.
- Ouvrez le fichier style.css dans le dossier MyTheme dans le panneau Fichiers pour afficher ce fichier CSS en mode Code View.
- Défilez la page jusqu'à la fin du fichier et insérez le code CSS suivant :
.posttitle {
font-family: Georgia;
color:#900;
font-size: 24px;
border-bottom: 1px solid #F2F2F2;
padding-bottom: 5px;
}
- Cliquez sur le bouton Refresh Design View dans la barre d'outils Document (ou utilisez le raccourci F5) pour rafraichir le Live View.
- Le titre hérite les styles des balises H1 et H2 et la couleur de lien hérite de la balise <a>. Notre changement de couleur ci-dessus concerne uniquement la couleur des titres sur les pages et non les titres des articles Wordpress parce que les titres des pages ne sont pas des liens. Aussi, vous avez besoin de créer une nouvelle classe qui va cibler précisément le lien et le titre d'article Wordpress pour lui donner la même couleur.
- Ainsi, ajoutez le code CSS suivant :
.posttitle a {
color:#900;
}
- Pour que la couleur change quand la souris survole le lien, vous pouvez ajouter le code suivant :
.posttitle a:hover {
color:#555;
}
Après avoir ajouté le code ci-dessus dans le fichier style.css, les titres des pages et des articles sont rouges.
Chaque designer de thème Wordpress code différemment les titres, aussi, si vous personnalisez un thème Wordpress avec Dreamweaver d'un autre designer, vous aurez besoin d'identifier les marqueurs utilisés dans ce thème avant de modifier les styles des titres.
Ajouter un menu à un thème Wordpress avec Dreamweaver
Un menu ajoute une valeur considérable à un thème Wordpress. Depuis Wordpress 3.0, il est facile d'ajouter un ou plusieurs menus à votre page. Suivez ces étapes :
- Ouvrez le fichier functions.php dans le répertoire MyTheme.
- Placez le curseur à droit du signe ?> et appuyez sur Entrée pour pour créer des espaces.
- Copiez et collez le code suivant dans l'espace en question.
add_action( 'init', 'register_my_menu' );
function register_my_menu() {
register_nav_menu( 'primary-menu', __( 'Primary Menu' ) );
}
Ce code enregistrera un menu et dira à Wordpress que votre thème va utiliser un nouveau menu système. Le nom est Primary Menu et vous l'utiliserez pour l'identifier dans l'administration de votre blog Wordpress. De même, primary-menu est le nom que vous utiliserez pour l'identifier dans le code.
Note : Vous pouvez aussi enregistrer plusieurs menus en utilisant register_my_menus et un tableau de variable. Pour plus d'informations, vous pouvez consulter le Codex de wordpress.
Ensuite, vous avez besoin d'ajouter du code à l'entête de votre thème Wordpress pour dire à Wordpress où il doit insérer le menu.
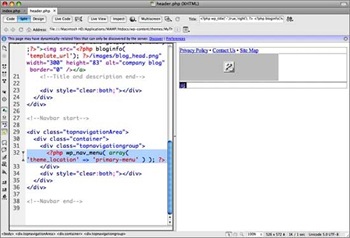
- Dans le panneau Fichier de Dreamweaver, trouvez et ouvrez le fichier header.php dans le répertoire MyTheme.
- Basculez en mode Code.
- Trouvez le texte
"navigation goes here"dans le code, supprimez-le et à la place, insérez le code suivant :
<?php wp_nav_menu( array( 'theme_location' => 'primary-menu' ) ); ?>
- Le code final devrait ressembler au suivant :
<div class="topnavigationgroup">
<?php wp_nav_menu( array( 'theme_location' => 'primary-menu' ) ); ?>
</div>
La prochaine étape est de personnaliser le menu.
- Tapez http://localhost/wp-admin/ dans votre navigateur. Connectez-vous au Tableau de bord de Wordpress avec votre nom d'utilisateur et votre mot de passe.
- Allez dans Appearance, puis sur Menus.
- Tapez Primary Menu dans le nom du menu et cliquez sur Create Menu.
- Souvenez-vous que Primary Menu est le nom du menu que nous avons spécifié dans le fichier functions.php. Vous pouvez créer une série de menus en cliquant sur le signe plus (+) à la droite de l'onglet Primary Menu. Vous pouvez dire à Wordpress quel menu il doit utiliser pour ce thème Wordpress en le sélectionnant à partir du menu Theme Locations.
- Dans la zone Pages, cliquez sur View All, ensuite sélectionnez chacune des pages qui sont listées.
- Cliquez sur Add to Menu.
- Cliquez sur Save Menu.
Les pages sélectionnées sont maintenant grisées dans la zone Primary Menu. Vous pouvez glisser les pages de haut en bas pour réorganiser leur hiérarchie dans le menu.
Note : Si vous réorganiser les pages dans le menu, assurez-vous d'enregistrer les changements à chaque fois.
Vous pouvez aussi ajouter des éléments qui ne sont pas des pages au menu. Utilisez simplement la section Custom Links de la page Menu pour ajouter une URL ou un label.
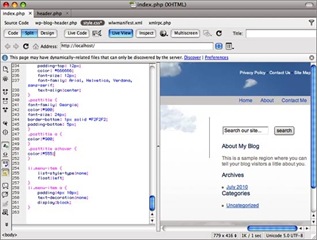
- Retournez dans Dreamweaver, rafraichissez le mode Live View du fichier index.php et le menu devrait apparaitre sur chaque page de votre blog Wordpress incluant la page d'accueil.
Bien sûr, vous pouvez ajouter des styles CSS à ce menu. Je vous laisse faire. En général, vous devez juste créer les deux styles suivants dans le fichier style.css dans le répertoire MyTheme :
li.menu-item {
list-style-type:none;
float:left;
}
li.menu-item a {
padding:4px 10px;
text-decoration:none;
display:block;
}
Vous pouvez cliquer sur le bouton Inspect sur la page index.php et utiliser mode pour identifier les noms des classes CSS en cliquant sur l'un des articles du menu et en regardant le sélecteur de tag.
Ainsi, vous voyez qu'il est assez facile de personnaliser un thème Wordpress avec Dreamweaver. Vous devez juste suivre les étapes qui sont généralement la modification du code dans les fichiers PHP et leurs mises en forme avec le fichier de style CSS. Dans un prochain article, je l'espère, nous terminerons ce dossier pour personnaliser un thème Wordpress avec Dreamweaver en créant une page d'accueil personnalisée avec une Feature Box.
Source de l'article en anglais